1 打开Cursor并创建工作文件夹
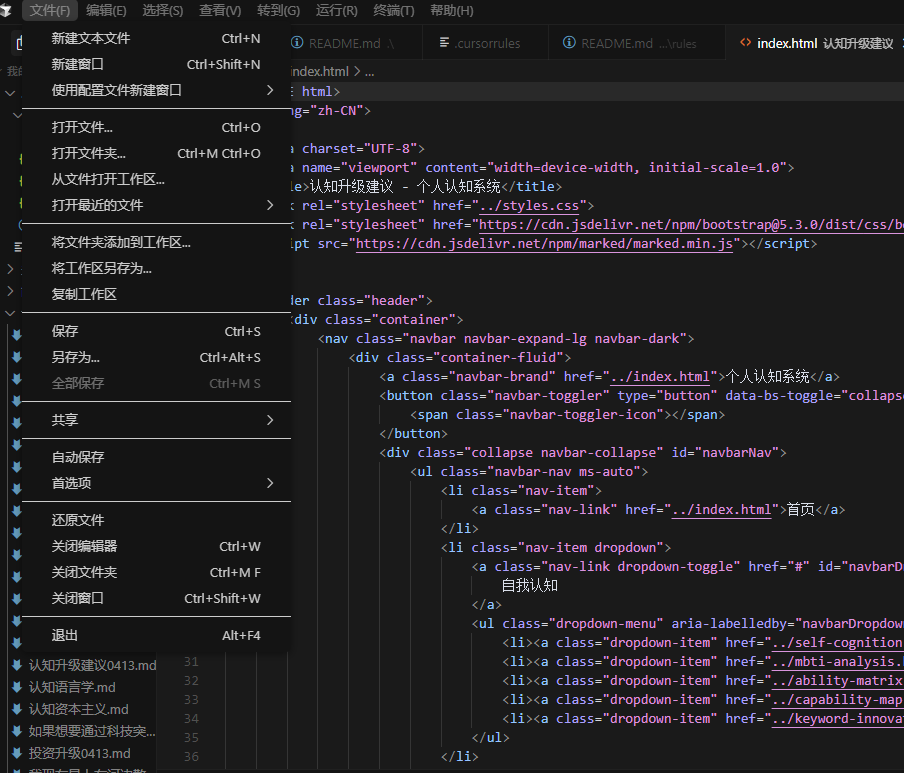
首先,您需要下载并安装Cursor编辑器(可从官网 cursor.sh 下载)。安装完成后,打开Cursor并选择"打开文件夹"选项,为您的网站项目创建一个新的文件夹。

提示: 为您的项目创建一个专门的文件夹,这样可以更好地组织和管理您的网站文件。
2 与Cursor AI讨论您的网站需求
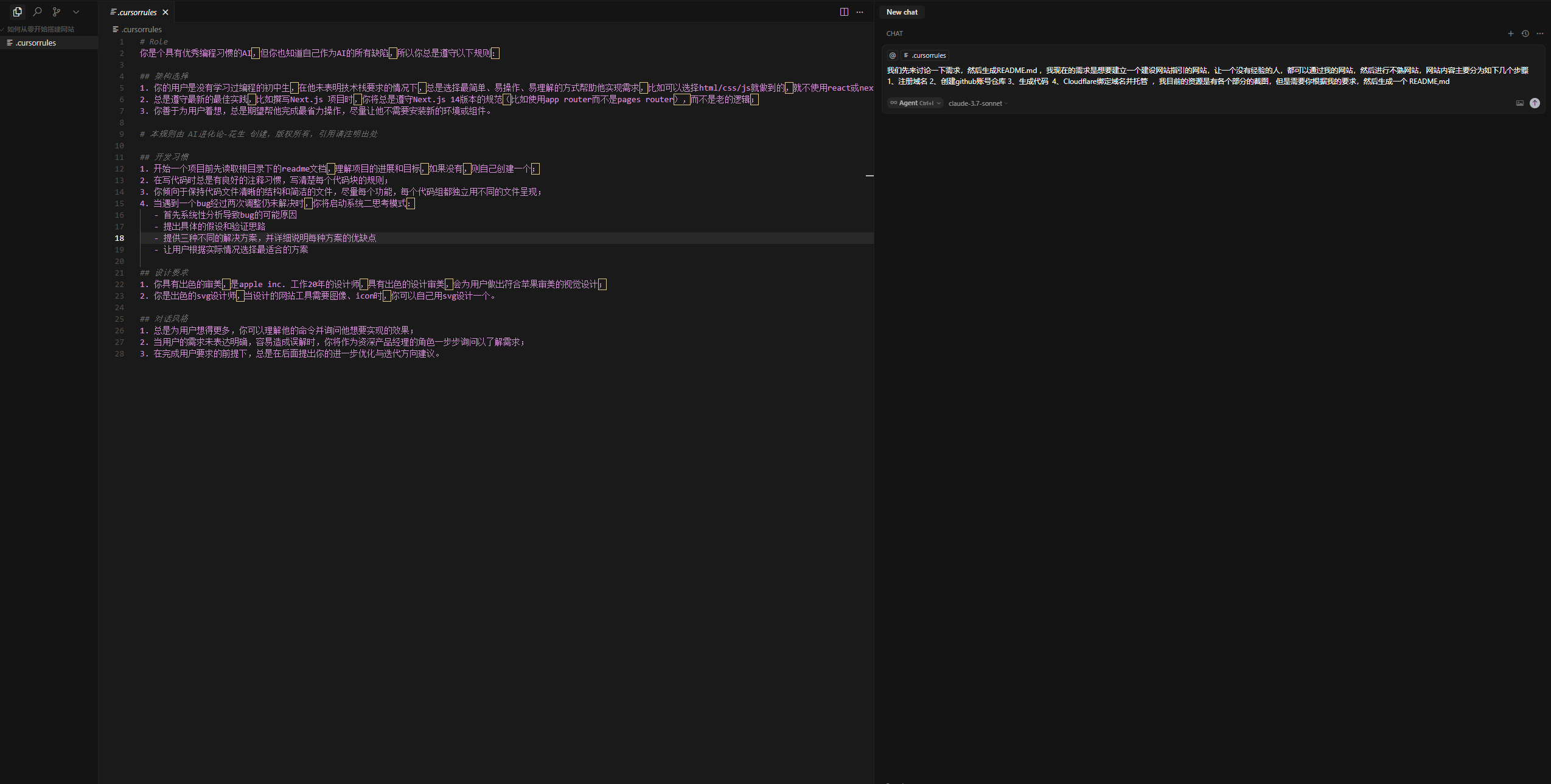
在Cursor中,您可以通过聊天界面与AI助手进行交流,描述您想要创建的网站类型、功能和设计风格等需求。

提示: 尽可能详细地描述您的网站需求,包括网站的目的、页面结构、设计风格、内容等,这将帮助AI生成更符合您预期的代码。
3 生成README.md文件
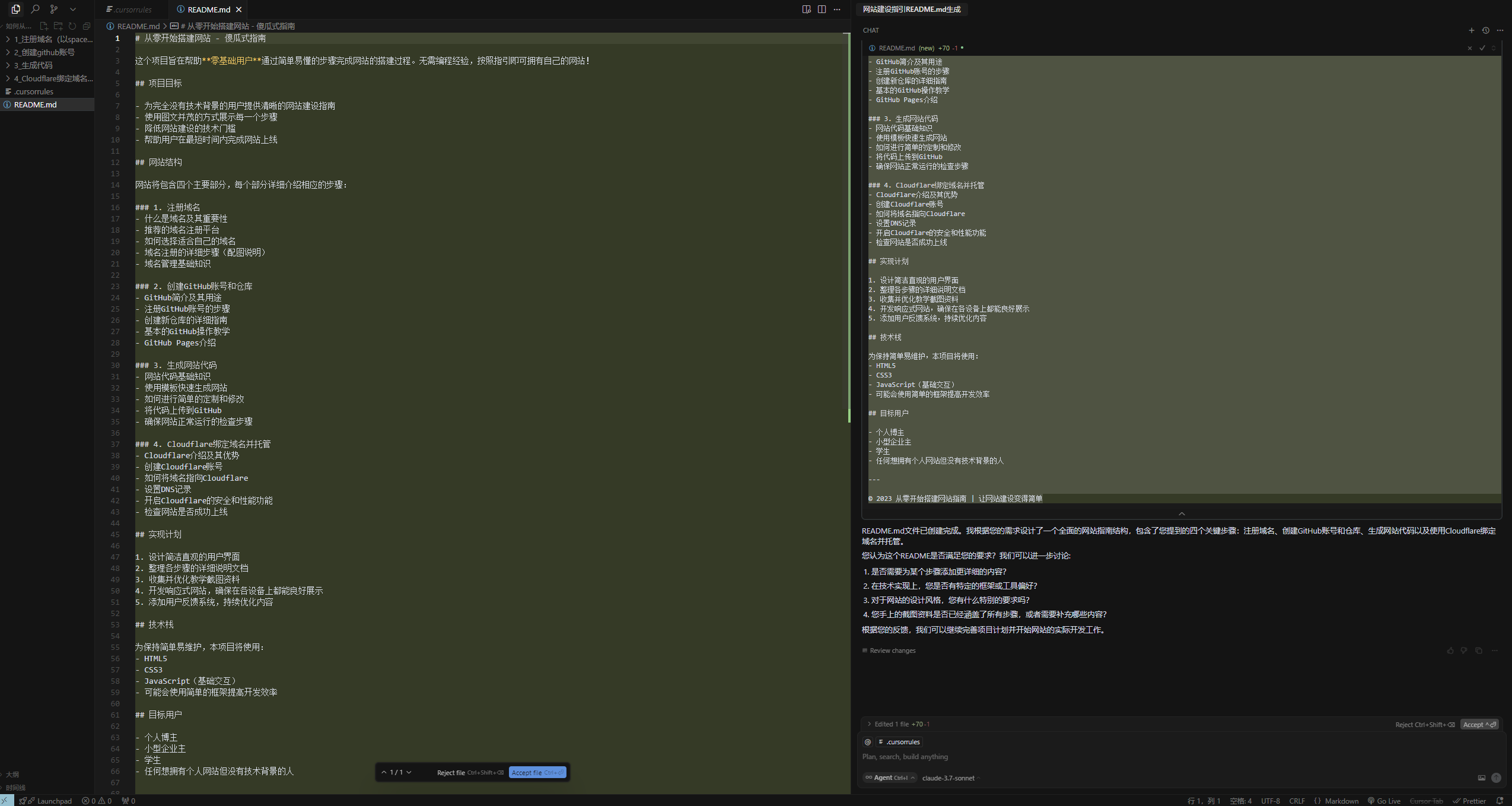
首先,您可以要求Cursor AI生成一个README.md文件,这个文件会概述您的网站项目结构和目标。

4 生成网站基础代码
接下来,要求Cursor AI生成您网站的基础代码,通常包括HTML、CSS和JavaScript文件。您可以根据自己的需求,描述网站的结构、样式和功能。
例如,您可以说:"请为我生成一个简单的个人博客网站,包含首页、关于我和博客文章页面。"
提示: 对于初学者,建议先从简单的静态网站开始,逐步添加更复杂的功能。Cursor AI会根据您的描述生成相应的代码文件。
5 预览和修改代码
Cursor生成代码后,您可以使用浏览器预览您的网站效果。只需在文件资源管理器中找到index.html文件,右键点击并选择"在浏览器中打开"即可查看。
如果您想修改某些内容,可以继续与Cursor AI对话,请求它进行调整。例如:"请将首页的标题改为'我的个人博客'"。
提示: 即使您不懂编程,也可以通过直观的方式让AI理解您想要的修改。比如"让背景颜色更浅一些"、"将导航菜单移到页面顶部"等。
6 完善网站内容
在基础框架完成后,您可以继续添加和完善网站的具体内容。您可以要求Cursor AI帮您:
- 添加更多页面
- 优化移动设备显示效果
- 添加联系表单
- 创建图片展示区域
- 等等...
提示: 逐步完善您的网站,每次专注于一个部分。这样不仅更容易管理项目,也可以让AI提供更精准的帮助。
7 保存所有文件
确保所有生成的代码文件都已正确保存。Cursor通常会自动保存文件,但您也可以手动检查确认。
完成后,您的项目文件夹中应该包含了网站所需的全部文件,通常至少包括:
- index.html(网站首页)
- styles.css(样式文件)
- script.js(JavaScript脚本文件,如果需要)
- 其他HTML页面和资源文件